今回は、プレミアプロ のキーフレームに適用できる「時間補間法」と「空間補間法」についてご紹介!
▼今回の目標達成ステップ
- キーフレームの「時間補間法」「空間補間法」の概要について理解する
- リニアとベジェの違いがわかる
- ベジェの種類について理解する
- ベジェ、自動ベジェ、連続ベジェの違いがわかる
- イーズインとイーズアウトの違いがわかる
プレミアプロの時間補間法、空間補間法とは?
補完とは、2つのキーフレームの間の未設定のデータを自動調整する処理のことです。
補間によって、キーフレーム間の変化やアニメーションを繋げることができます。
キーフレームの時間補間法とは?
動きのあるモーションパスを作成した際に、キーフレーム間の動きの速度の変化(アニメーションの速さの変化)を指定できる。
一定の速度、加速、減速などがある。
例:2点を移動するアニメーションを作成した際、最初は加速して移動し、最後は減速する。
キーフレームの空間補間法とは?
動きのあるモーションパスを作成した際に、キーフレーム間の動きの軌跡の変化(アニメーションの形状の変化)を指定できる。
軌跡・形状が丸みを帯びる、軌跡・形状が直線的で直角的などの種類がある。
例:三角形の頂点を移動するアニメーションを作成した際、角を過ぎるときに角丸で緩やかに曲がったり、カクカクに移動する。
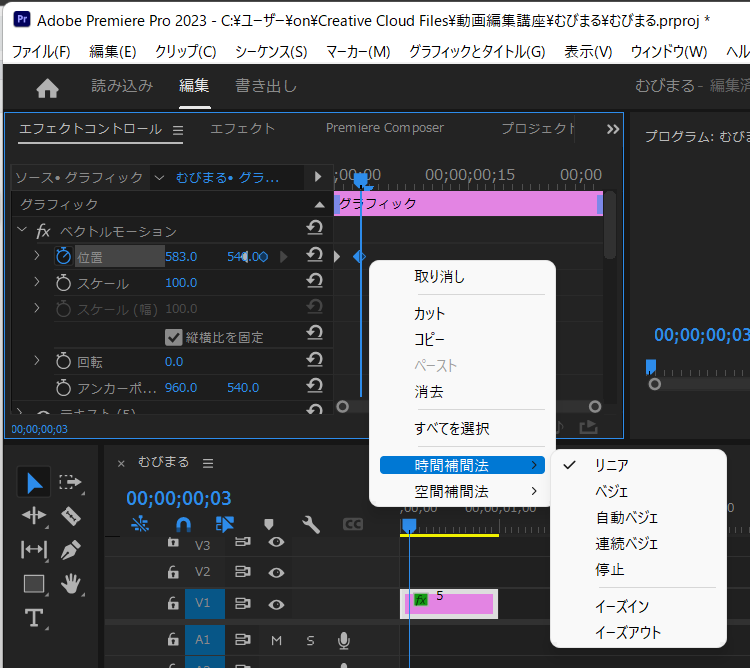
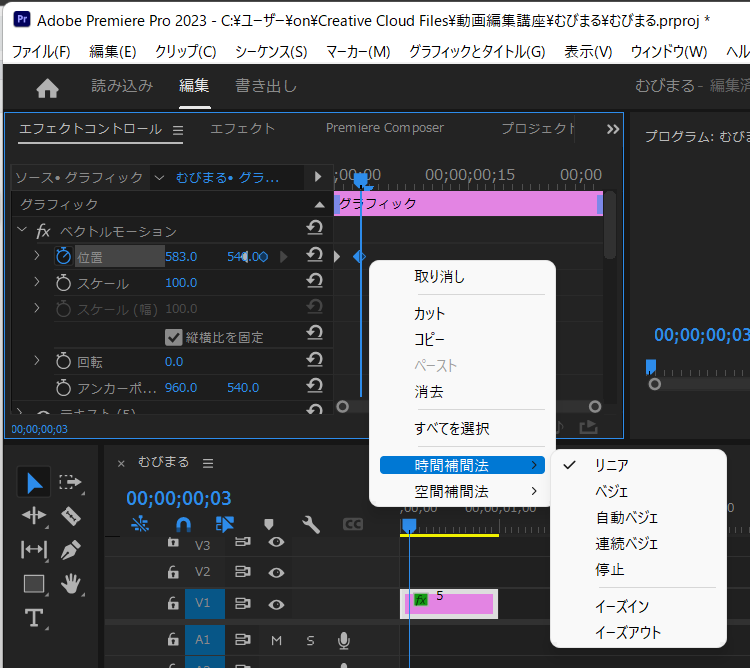
時間補間法の選択画面

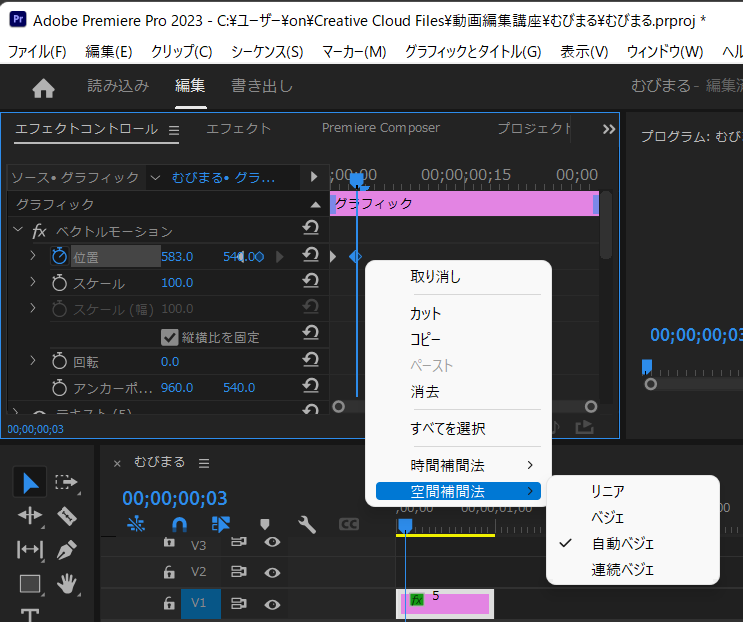
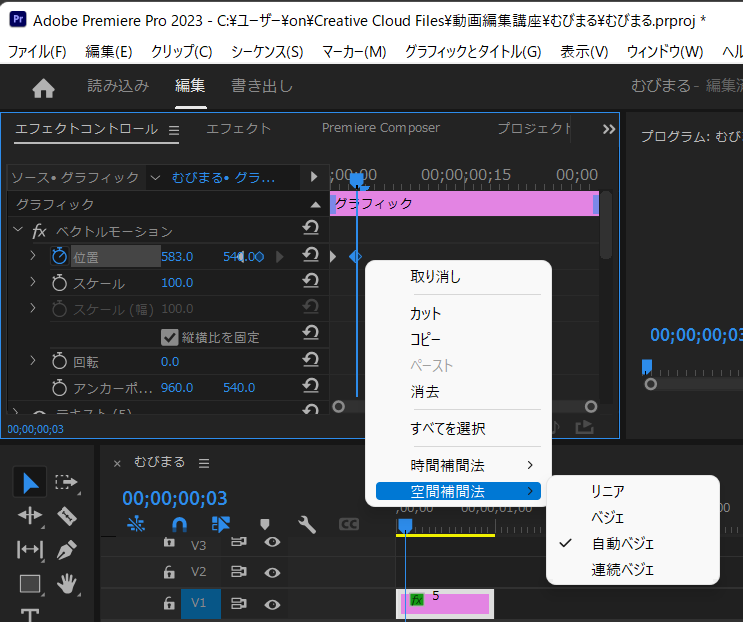
空間補間法の選択画面

共通補間法のリニアとベジェについて
リニア補間
キーフレーム間のモーション変化は均一。機械的なアニメーション。
- 時間補間法のリニア:一定の速度
- 空間補間法のリニア:軌跡は直線的・角的
ベジェ補間
キーフレーム間のモーション変化は変則的。自然なアニメーション。
- 時間補間法のベジェ:速度のベジェ曲線に沿って加速or減速
- 空間補間法のベジェ:軌跡のベジェ曲線に沿って丸みを帯びるなど
キーフレームのベジェ補間の種類の違い
ベジェ
キーフレームの片側で、ベジェの変化率の調整を手動で行う。
自動ベジェ
キーフレームの数値を変更すると自動でベジェの変化率が調整がし直され、滑らかで自然なアニメーションが維持される。
連続ベジェ
キーフレームの数値を変更しても自動でベジェの変化率が調整がし直されない。
キーフレームの片側でベジェの変化率の調整を手動で行うと、もう片側のベジェの変化率が自動で調整され、滑らかで自然なアニメーションが維持される。
時間補間法のイーズインとイーズアウトの違い
「イージング」…キーフレームの動きを自然にする効果がある
イーズイン
イーズインを適用したキーフレームに近づくにつれ、前(左側)のキーフレームからの変化率を下げる。徐々にモーションの変化が減速する。
- 最初が速くて段々遅くなる。
- 右側(変化の終点)のキーフレームに適用すると自然なアニメーションになる。
イーズアウト
イーズアウトを適用したキーフレームから離れるにつれ、後(右側)のキーフレームへの変化率を上げる。徐々にモーションの変化が加速する。
- イーズアウト:最初は遅くて段々に速くなる。
- 左側(変化の起点)のキーフレームに適用すると自然なアニメーションになる。
キーフレームの補間法の適用の仕方
- キーフレーム選択>右クリクック
- >時間補間法>任意選択
- >空間補間法>任意選択
時間補間法

空間補間法

おまけ(時間補間法の停止、ベジェのハンドル操作)
時間補間法の停止
キーフレーム間の数値の変化を停止したままアニメーション化させない。
前のキーフレームのモーション数値を維持した状態で、次のキーフレームにたどり着いた瞬間に変化する。
例:位置に複数キーフレームを打った移動のモーション変化は、オブジェクトは動かずにキーフレーム間を瞬間移動したような効果になる。
速度グラフでのハンドル操作
- モーション変化の速度を加速:方向ハンドルを上方へドラッグ
- モーション変化の速度を減速:方向ハンドルを下方へドラッグ
- キーフレームに近づく速度だけ変更(前方ハンドル)
- 加速:Windows Control + /Mac Command + 上方へドラッグ
- 減速:Windows Control + /Mac Command + 下方へドラッグ
- キーフレームから離れる速度だけ変更(後方ハンドル)
- 加速:Windows Control + /Mac Command + 上方へドラッグ
- 減速:Windows Control + /Mac Command + 下方へドラッグ
▼独学でつまずいている方・動画編集で収入を得たい方は下へスクロール▼