「おしゃれ・かっこいい・目立つタイトルテロップが作りたい!」ということでテキストのデザインに悩まれる方も多くいらっしゃると思います。
今回は、キラキラと綺麗めで目立つ、3色の立体的・グラデーションカラーのタイトルテロップデザインの作り方を動画でご紹介。
▼今回の目標達成ステップ
- 立体的・グラデーションテロップを作成できる
- キラキラと綺麗めで目立つ、3色のタイトルテロップの作成
基本的なテロップの作成と、立体的・グラデーションテロップの作り方を知っている事を前提としていますので、未履修の方は下記を先に下記をご覧ください。
初心者向けのテロップの基本的な作成方法はこちらを参照:
『文字テロップの入れ方・編集方法』

立体的・グラデーションテロップの作り方はこちらを参照:
『立体的・グラデーションテロップの作り方』

タイトルテロップのフォントスタイルとグラデーションカラー
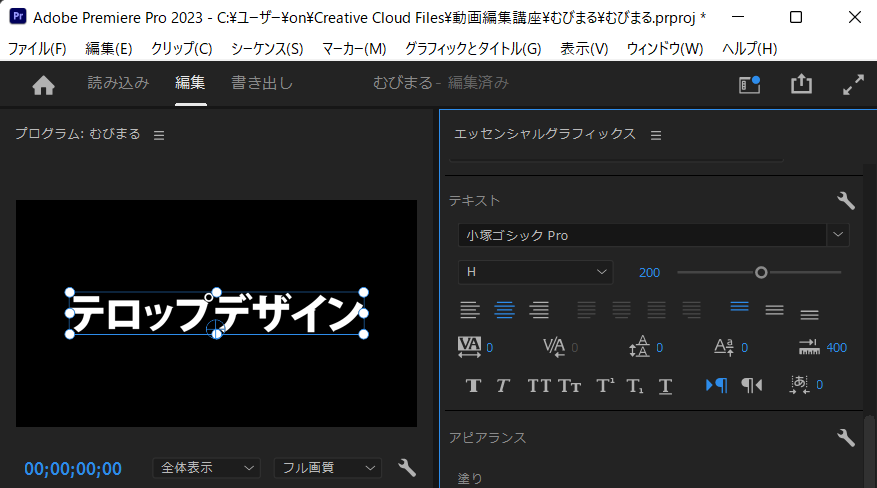
テロップのフォント(字体)とサイズ
タイトルで使用するような目立たせる文字のフォントは太字を選択し、サイズも大きくする場合が多いです。
下記は動画内で使用している設定です。
- フォントスタイル:「小塚ゴシックPro H」
- オススメ➡Windows標準対応:小塚ゴシック
- オススメ➡Mac標準対応:ヒラギノ角ゴシックbold
- フォントサイズ:「200」
- 段落:「テキストを中央揃え」

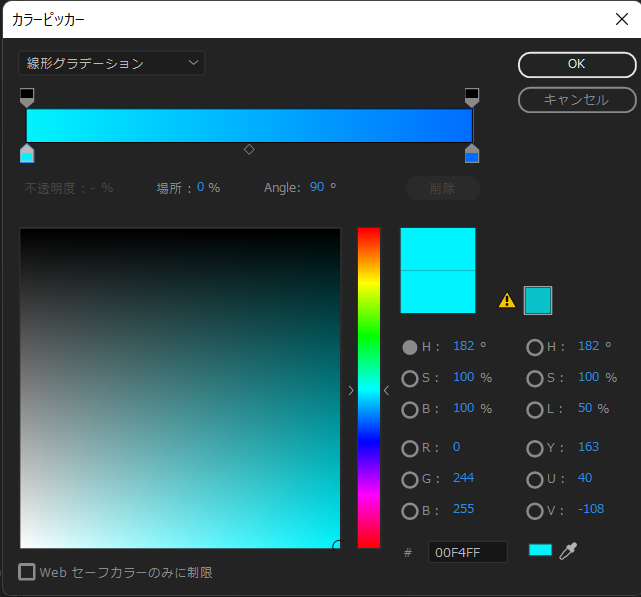
テロップのグラデーションカラー
綺麗なテロップデザインにするためのグラデーション設定を紹介します。
- 文字の塗りを「ベタ塗り」から「線形グラデーション」に変更
- 左のカラー分岐点を水色、右のカラー分岐点を濃い青に指定

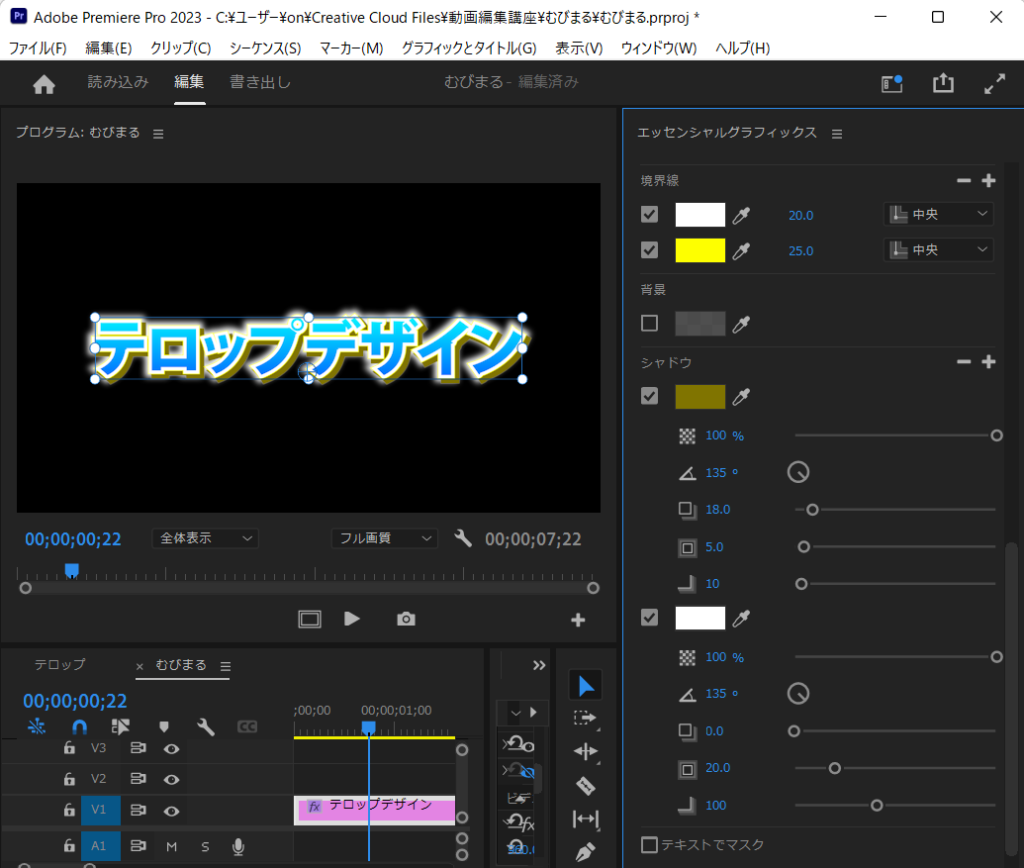
タイトルテロップを立体的にする編集
境界線やシャドウを重ねて、立体的なタイトルテロップに仕上げます
テロップの境界線
エッセンシャルグラフィックス の境界線エリアの右上「+」から境界線を増やすことができす。
サンプルでは下記の設定でテロップの境界線を編集しています。
- 上位境界線:白、サイズ20、中央
- 下位境界線:黄、サイズ25、中央
テロップのシャドウ
エッセンシャルグラフィックス のシャドウエリアの右上「+」からシャドウを増やすことができす。
サンプルでは下記の設定でテロップのシャドウを編集しています。
- 上位シャドウ:黄土色、不透明度100、角度135、距離18、サイズ5、ブラー10
- 下位シャドウ:白、不透明度100、角度135、距離0、サイズ20、ブラー100

その他2色のグラデーションテロップ
前項までに作成したブルー系統のテロップを複製し、「塗り」のグラデーションカラーを変更するだけでカラーバリエーションを増やすことができます。
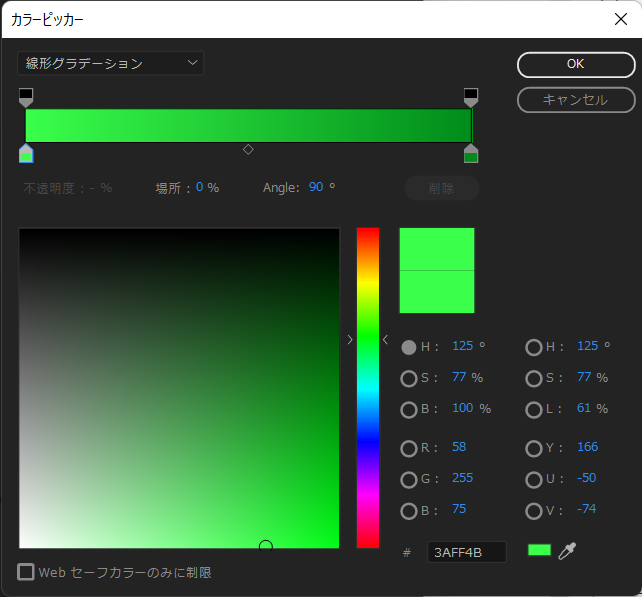
グリーンのグラデーションテロップ

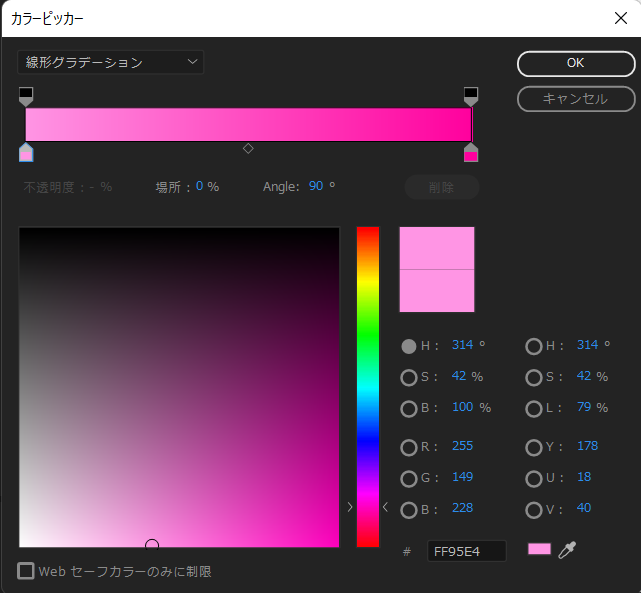
ピンクのグラデーションテロップ

▼独学でつまずいている方・動画編集

から左右へ展開表示する-テロップアニメーション-』-1-150x150.png)







から左右へ展開表示する-テロップアニメーション-』-1-360x230.png)

