「おしゃれ・かっこいい・目立つテキストが作りたい!」
「シマシマ(ボーダー/ストライプ)柄の個性的なタイトルテロップを作りたい!」
ということで、レガシータイトル無き今、テロップのデザイン編集に四苦八苦する方もいらっしゃるかもしれません。
そこで今回は、グラデーションを活かしたボーダー/ストライプ柄の縞々(シマシマ)テロップの作り方をご紹介。
▼今回の目標達成ステップ
- 立体的・グラデーションテロップを作成できる
- ボーダー/ストライプ柄の個性的なタイトルテロップが作成できる
基本的なテロップの作成と、立体的・グラデーションテロップの作り方を知っている事を前提としていますので、未履修の方は下記を先に下記をご覧ください。
初心者向けのテロップの基本的な作成方法はこちらを参照:
『文字テロップの入れ方・編集方法』

立体的・グラデーションテロップの作り方はこちらを参照:
『立体的・グラデーションテロップの作り方』

タイトルテロップのフォントスタイルとボーダー柄グラデーションカラー
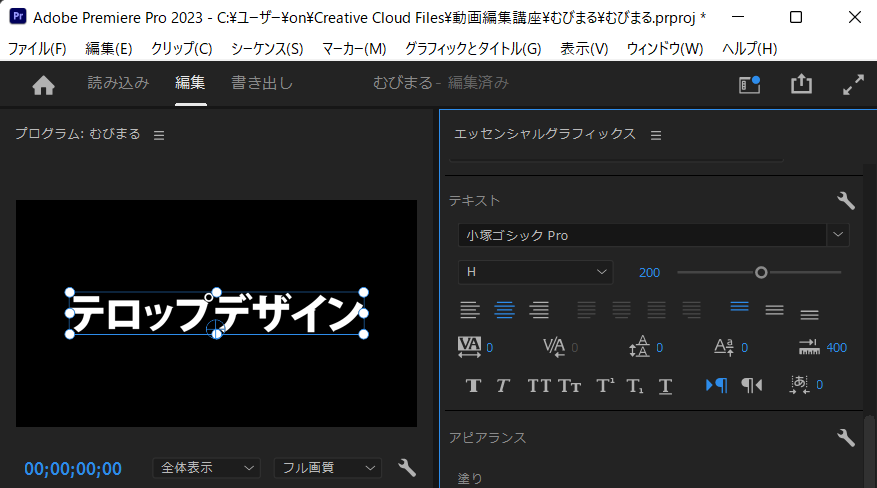
テロップのフォント(字体)とサイズ
YouTube向けのカジュアルなジャンルのチャンネル投稿用の動画は、視認性の高い太字のフォントがおすすめです。特にタイトルで使用するような目立たせる文字のフォントは太字を選択し、サイズも大きくする場合が多いです。
下記は動画内で使用している設定です。
- フォントスタイル:「小塚ゴシックPro H」
- オススメ➡Windows標準対応:小塚ゴシック
- オススメ➡Mac標準対応:ヒラギノ角ゴシックbold
- フォントサイズ:「200」
- 段落:「テキストを中央揃え」

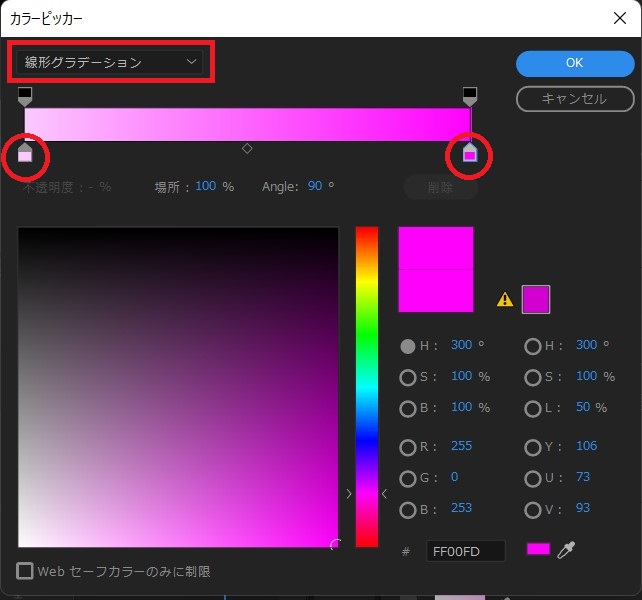
縞々/ボーダー柄のグラデーションカラーの作り方
ボーダー柄のテロップデザインにするためのグラデーション設定を紹介します。
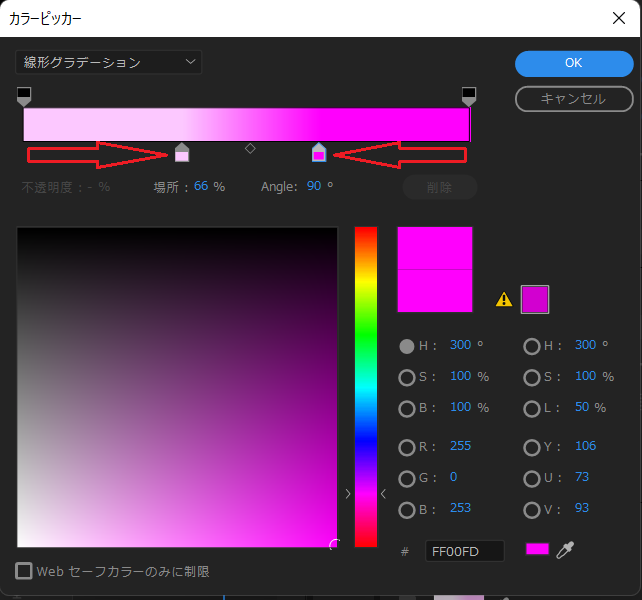
- 文字の塗りを「ベタ塗り」から「線形グラデーション」に変更
- 片方のカラー分岐点を濃いピンク、もう片方のカラー分岐点を薄いピンクに指定
- 両方のカラー分岐点をクリックドラッグで中央に寄せる
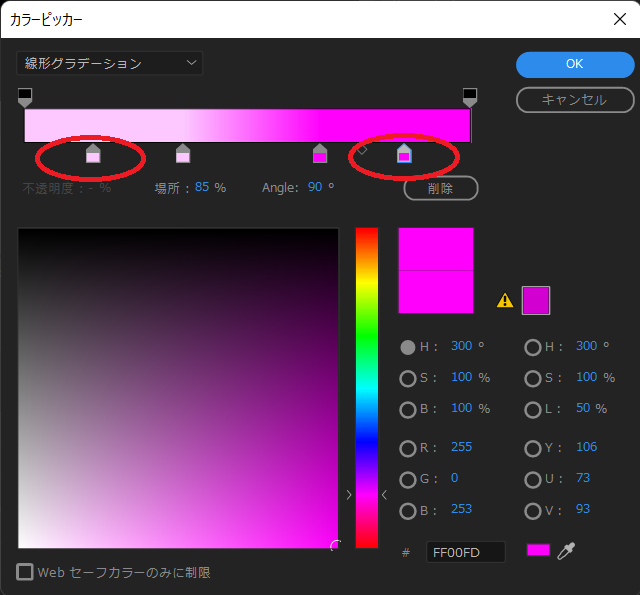
- 空白のエリア(赤〇の辺り)をクリックして同色のカラー分岐点を追加
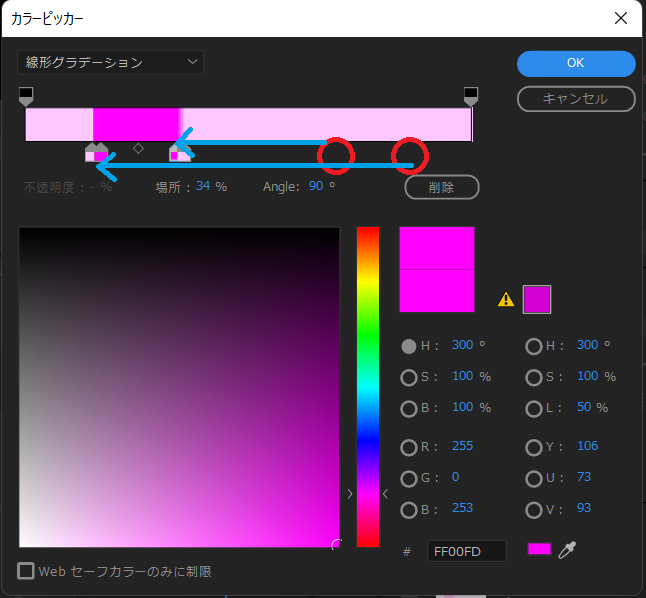
- 薄いピンクのカラー分岐点に、濃いピンクのカラー分岐点を重ねるように近づける
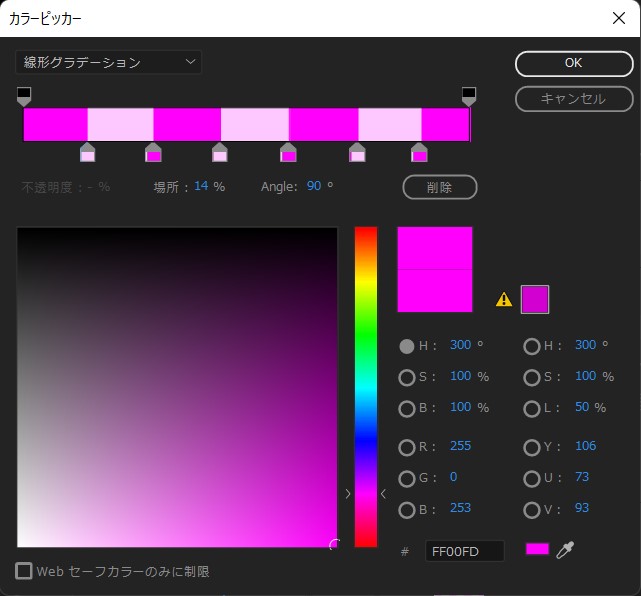
- 4~5を繰り返してボーダーカラーのグラデーションを作成する





ボーダー柄テロップを立体的にする編集
境界線やシャドウを重ねて、立体的なタイトルテロップに仕上げます
テロップの境界線
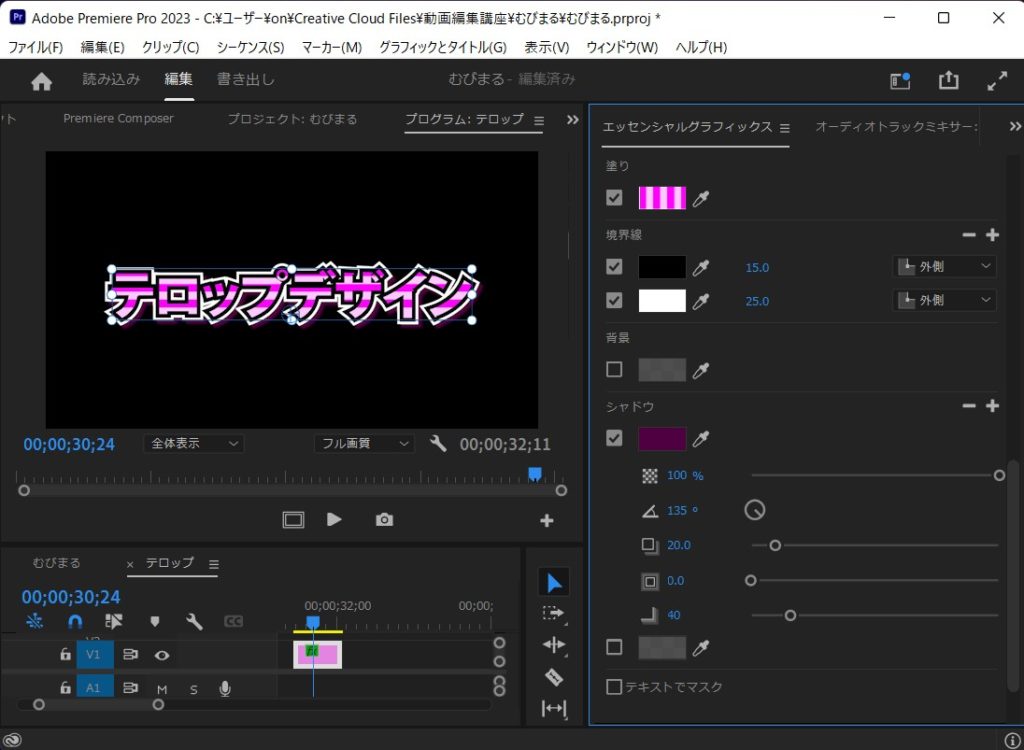
エッセンシャルグラフィックス の境界線エリアの右上「+」から境界線を増やすことができす。
サンプルでは下記の設定でテロップの境界線を編集しています。
- 上位境界線:黒、サイズ15、外側
- 下位境界線:白、サイズ25、外側
テロップのシャドウ
エッセンシャルグラフィックス のシャドウエリアの右上「+」からシャドウを増やすことができす。
サンプルでは下記の設定でテロップのシャドウを編集しています。
- シャドウ:赤紫、不透明度100、角度135、距離20、サイズ0、ブラー40

ストライプ柄のグラデーションテロップ
前項までに作成したボーダー柄のテロップをそのまま利用します。「塗り」のカラーピッカーから「Angle」の数値を変更すると、シマシマの方向が変わりボーダーからストライプ柄に編集することができます。
- 「塗り」のカラーをクリック>「カラーピッカー」
- 「Angle」の数値を90°→0°に変更

▼独学でつまずいている方・動画編集