今回は、文字が移動するテロップアニメーション「スライドイン」の作成サンプルをご紹介!
リアルな動きを表現する「残像」の付け方も合わせて紹介します。
▼今回の目標達成ステップ
- 画面外からスライドインするテロップアニメーションテロップが作成できる
- エフェクト「ブラー(方向)」を使用して残像のかかったモーションを作成する
キーフレームを使用した基本的なテロップアニメーションの作成法はこちらを参照:『テロップアニメーションの作り方-キーフレーム編-』

トランジションを使用した簡単なテロップアニメーションの作成法はこちらを参照:『テロップアニメーション-トランジション編-』

スライドインするテロップアニメーションを作成する
動かすための文字を入力した状態で、アニメーションに必要なキーフレームの打ち方を知っている想定で説明します。
キーフレームの打ち方は上記の『テロップアニメーションの作り方-キーフレーム編-』をご覧ください。
テロップが横からスライドインするキーフレームを打つ
下記の手順で左横の画面外から文字が画面内入ってくるアニメーションを作成します。
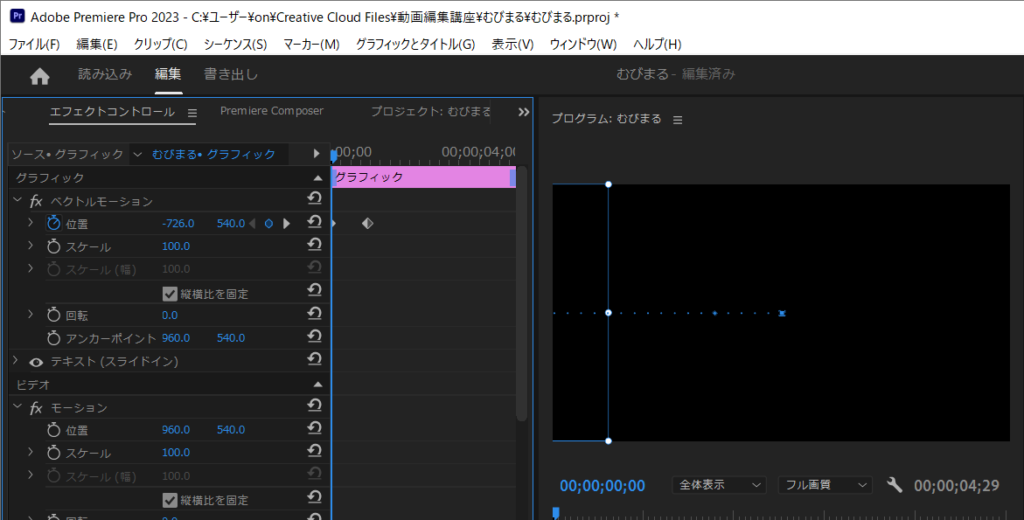
- シーケンス内テキストクリップを選択>エフェクトコントロールパネル
- クリップの先頭から少し再生した箇所に「位置」のキーフレーム作成
(テロップがスライドインし終えた場所を記録) - クリップの先頭にインジケーターを移動
- テロップの「位置」を左画面外に移動させる
(自動的にスライドインし始める場所が記録される)

作成したアニメーションの速さを調整する
キーフレームを打ってテロップのアニメーションを作ったら、再生させて文字の動きを確認しながら速さなどを調整しましょう。
- アニメーション開始のキーフレームと終了のキーフレーム間を調整
- 間を狭める…文字の動きが早くなる
- 間を広げる…文字の動きが遅くなる
テロップに残像をつけてリアルなアニメーションにする
私たち動画編集のプロは、素早い文字の動きには必ずと言っていいほど残像をつけて編集します。
動かす文字に残像をつけるだけでリアルなアニメーションとなりますので絶対オススメのエフェクトです。

残像エフェクトをテロップに適用
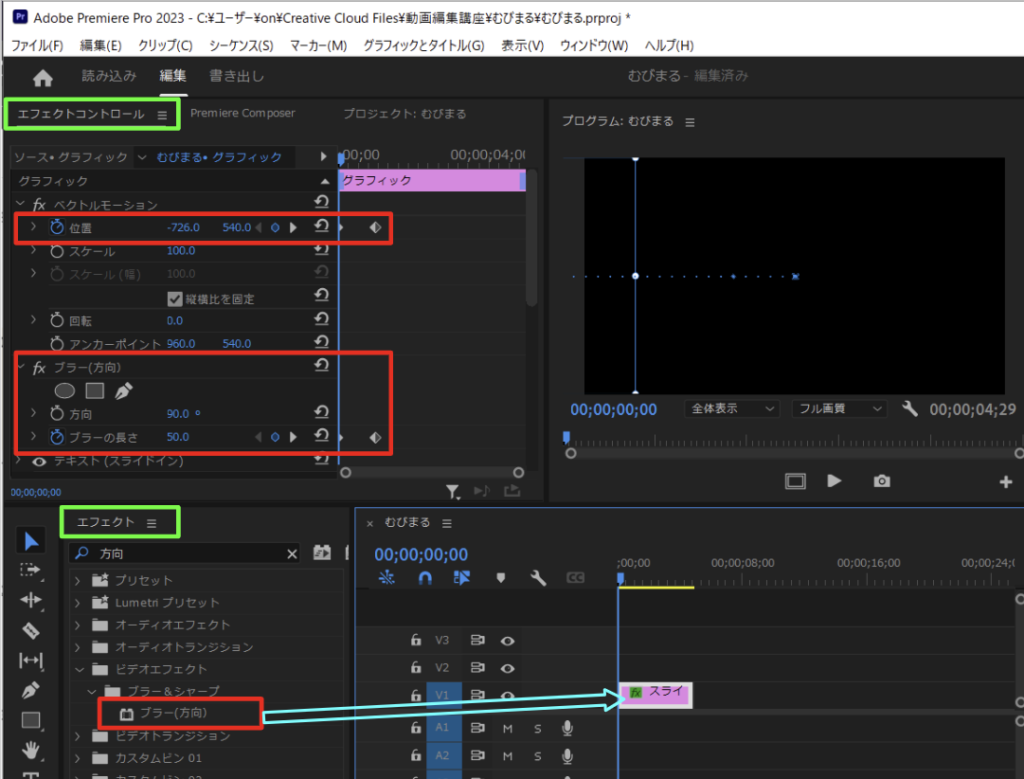
残像は、「ブラー(方向)というエフェクトを追加することで表現できます。
- エフェクトパネル>”方向”で検索>「ブラー(方向)」をテロップに適用
残像のアニメーションを作成
テロップのスライドインに合わせて残像のアニメーションも編集します。
下記の手順で、「文字が早く動いているアニメーション開始時は残像が強く、文字の動きが止まるアニメーション終了時は残像がなくなる」ことを表現します。
- エフェクトコントロールパネル>「ブラー(方向)」エリア編集
- 「方向」項目を「90°」にする…横方向の残像
- インジケーターをスライドインアニメーションの終点に合わせる
- 「ブラーの長さ」を「0」の状態でキーフレームを打つ
- インジケーターをスライドインアニメーションの始点に合わせる
- 「ブラーの長さ」を「50」の状態でキーフレームを打つ

テロップアニメーションチャレンジ
今まで学んだことを活かして、今度は「文字が上からスライドインするテロップアニメーション」を作成してみましょう!
▼ヒント
- 「位置」の縦方向数値を変更してキーフレームを打つ
- 「ブラー(方向)」は「方向」項目を「0°」にする…縦方向の残像
おわり
今回は、残像付きでが文字がスライドインするテロップアニメーションの作成法を紹介しました。
テロップアニメーションの作成サンプルは今後もどんどんアップしてきますので、ぜひ参考にしてみてください。
▼独学でつまずいている方・動画編集で収入を得たい方は下へスクロール▼