プレミアプロ初心者向けに、テロップアニメーションの作成方法をご紹介。
今回はキーフレームを使用したモーション編集の講座です。
▼今回の目標達成ステップ
- 素材クリップのアンカーポイントについて理解する(別記事)
- エフェクトコントロールパネルで位置やスケールなど(モーション)を編集できる
- キーフレームについて理解する
- キーフレームを使用して文字テロップを動かす、アニメーションを作成することができる
初心者でも簡単にテロップアニメーションが作れる、トランジションエフェクトを使用した方法はこちらを参照:『テロップアニメーション/文字を動かす方法-トランジション編-』
アンカーポイントについて
アニメーション編集をする上で、避けて通れないのが”アンカーポイント”というもの。
文字を動かす方法を見ていく前に、まずアンカーポイントについて理解しましょう。
アンカーポイントについてはこちらを参照:『アンカーポイントとは?表示の仕方・中心に移動させる方法』
テロップのモーション編集
まずはエフェクトコントロールパネル上でモーション(位置やスケール)の変更方法を見ていきます。
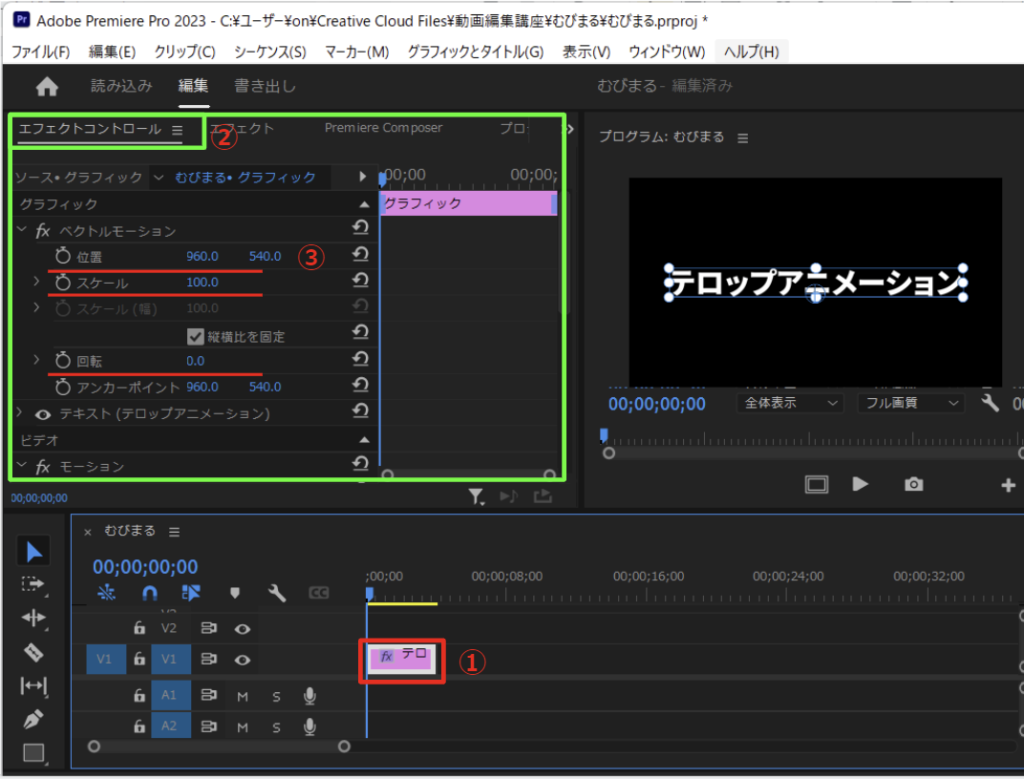
エフェクトコントロールパネルでモーション(位置やスケール)を編集する
- 編集するクリップを選択
- エフェクトコントロールパネルを開く
- 位置、スケール、回転、不透明などを調整

エフェクトコントロールパネル内のモーション編集の詳細はこちらを参照:『複数の画像や動画素材を重ねて表示-ワイプの入れ方-』
テロップのアニメーション・文字を動かす方法
本格的なアニメーションの作成は、エフェクトコントロールパネルを使用し、位置やスケールなど変更したい項目にキーフレーム打っていくことで作成していきます。
キーフレームとは?
動画の時間軸上でオブジェクトの位置やスケールの数値をマーク、設定するもの。
2つ以上のキーフレームを打つことで、時間軸に合わせてモーション数値の変化を記録し、アニメートをかけることができます。
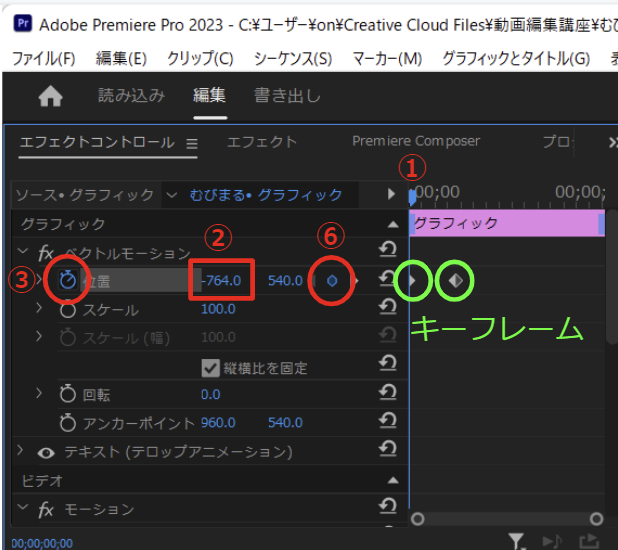
キーフレームを打ち、テキストのアニメーションを作成する
基本的には下記を繰り返してキーフレームを打っていく。
- アニメーションの開始位置にインジケーターを移動
- 作りたいアニメーションの種類に合わせてモーションを変更。
参考画像では、位置を変更しテキストを左へフレームアウトさせる - 「アニメーションのオン/オフ」をクリックして一つ目のキーフレームを打つ
- アニメーションの変更(終了)位置にインジケーターを移動
- モーションを変更。
参考画像では、位置を変更しテキストを中心へスライドインさせる - 「キーフレームの追加/削除」をクリックして二つ目のーフレームを打つ

キーフレームを打ってアニメーションを作成したら開始地点から再生して動きを確認しましょう。
作成したテロップアニメーションを編集する
- キーフレームはクリックドラッグで移動させることが可能
- 一つ目と二つ目のキーフレームの間を広げるとアニメーションの速度は遅くなり、狭くするとアニメーションの速度は速くなる
- キーフレームをクリックしてBackSpaceまたはdeleteで削除することができる。
「キーフレームの追加/削除」のクリックから削除することも可能 - 「アニメーションのオン/オフ」を再度クリックすると、全体のキーフレームが削除される
おわり
キーフレームを使用した、文字を動かす方法仕組み、スライドインするテロップアニメーションの作成を紹介しました。
今後は様々なテロップアニメーションサンプルを紹介する記事も作成していきます。
自分でもたくさんモーションやキーフレームをいじってみて、アニメーションの作成を練習してみましょう。
▼独学でつまずいている方・動画編集で収入を得たい方は下へスクロール▼