今回は、文字が移動するテロップアニメーション「ズームアップ・ダウン」の作成サンプルをご紹介!
アニメーションインの中でも頻繁に使うので、ぜひ作成してみてください。
▼今回の目標達成ステップ
- ズームアップして表示されるテロップアニメーションの作成
- ズームダウンして表示されるテロップアニメーションの作成
キーフレームを使用した基本的なテロップアニメーションの作成法はこちらを参照:『テロップアニメーションの作り方-キーフレーム編-』

トランジションを使用した簡単なテロップアニメーションの作成法はこちらを参照:『テロップアニメーション-トランジション編-』

ズームアップするテロップアニメーションを作成
動かすための文字クリップをシーケンスに追加した状態で、アニメーションに必要なキーフレームの打ち方を知っている想定で説明します。
キーフレームの打ち方は上記の『テロップアニメーションの作り方-キーフレーム編-』をご覧ください。
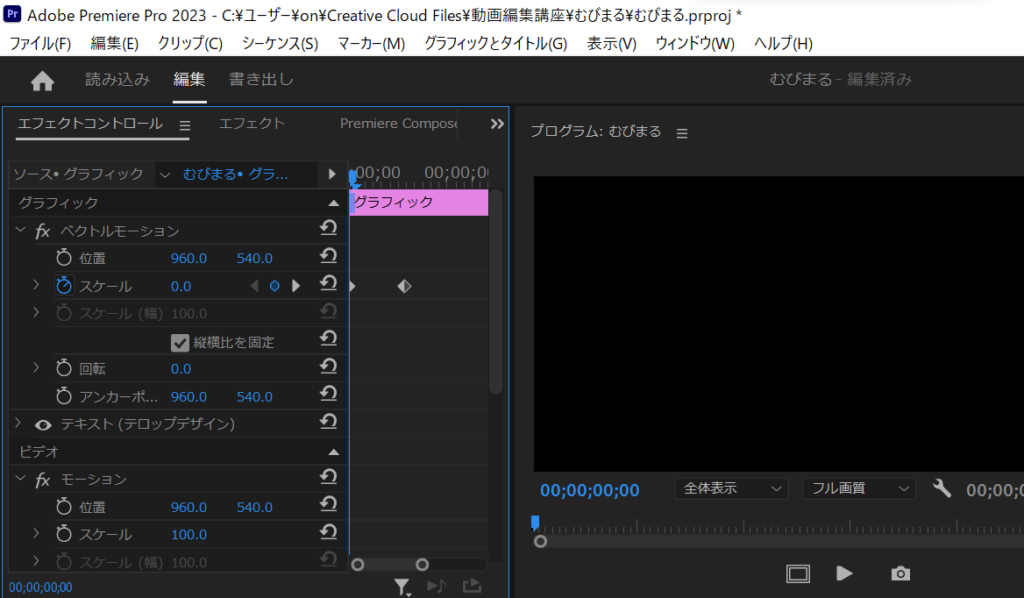
テロップがズームアップするキーフレームを打つ
下記の手順で文字がズームアップしながら画面に表示されるアニメーションを作成します。
- シーケンス内テキストクリップを選択>エフェクトコントロールパネル
- クリップの先頭にインジケーターを移動
- 「スケール」を「0」にしてキーフレーム作成
(テロップが見えなくなる最小サイズが記録される) - クリップの先頭から少し再生した(右側)箇所にインジケーターを移動
- 「スケール」を「100」にしてキーフレーム作成
(テロップの元サイズを記録)

作成したテロップアニメーションの速さを調整する
キーフレームを打ってテロップのアニメーションを作ったら、再生させて文字の動きを確認しながら速さなどを調整しましょう。
- アニメーション開始のキーフレームと終了のキーフレーム間を調整
- 間を狭める…文字の動きが早くなる
- 間を広げる…文字の動きが遅くなる
ズームダウンするテロップアニメーションを作成
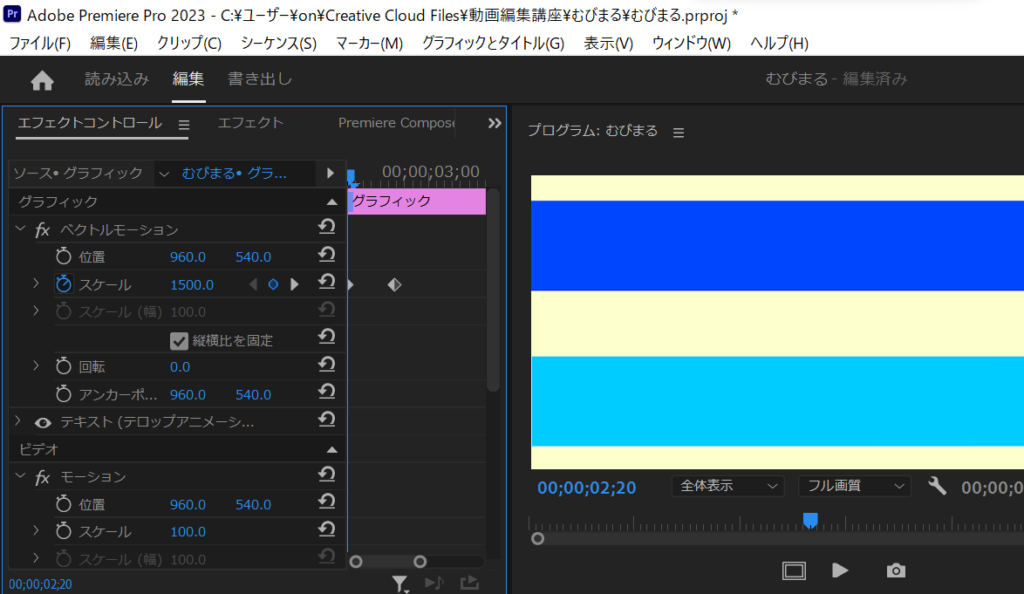
テロップがズームダウンするキーフレームを打つ
下記の手順で文字がズームダウンしながら画面に表示されるアニメーションを作成します。
- シーケンス内テキストクリップを選択>エフェクトコントロールパネル
- クリップの先頭にインジケーターを移動
- 「スケール」を「1500」(任意)にしてキーフレーム作成
(テロップが拡大してフレームアウトしたサイズが記録される) - クリップの先頭から少し再生した(右側)箇所にインジケーターを移動
- 「スケール」を「100」にしてキーフレーム作成
(テロップの元サイズを記録)

作成したテロップアニメーションの速さを調整する
アニメーションを作成したら、ズームアップの時と同様、必ず再生して動きや早さをチェックしましょう。
テロップアニメーションチャレンジ
今まで学んだことを活かして、今度は一つのテロップが「最初にズームアップして表示され、最後にズームダウンして消えるテロップアニメーション」を作成してみましょう!
▼ヒント
- 打つキーフレームは4つ
- スケールの値は「0」→「100」→「100」→「0」
おわり
今回は、文字がズームアップ・ズームダウンするテロップアニメーションの作成法を紹介しました。
タイトルを目立たせたいときに便利なアニメーションです。
テロップアニメーションの作成サンプルは今後もどんどんアップしてきますので、ぜひ参考にしてみてください。
▼独学でつまずいている方・動画編集で収入を得たい方は下へスクロール▼






』-プロジェクトマネージャー-【動画編集-Premiere-Proプレミアプロ】-360x230.png)




